専攻について
東京デザインプレックス研究所の特徴
授業・カリキュラムシステム
東京デザインプレックス研究所では、授業のクオリティを高めるため、カリキュラム開発から授業システム、品質管理まで各部門のプロ達がこだわりを持って取り組んでいます。
DETAILS: 詳細へ



第四次産業革命スキル習得講座
デザイン分野としては国内初の経済産業省「第四次産業革命スキル習得講座」に認定。さらに、厚生労働省「専門実践教育訓練指定講座」にも認定されており、学費の 70%(最大 56 万円)が国から支給されます。
DETAILS: 詳細へ



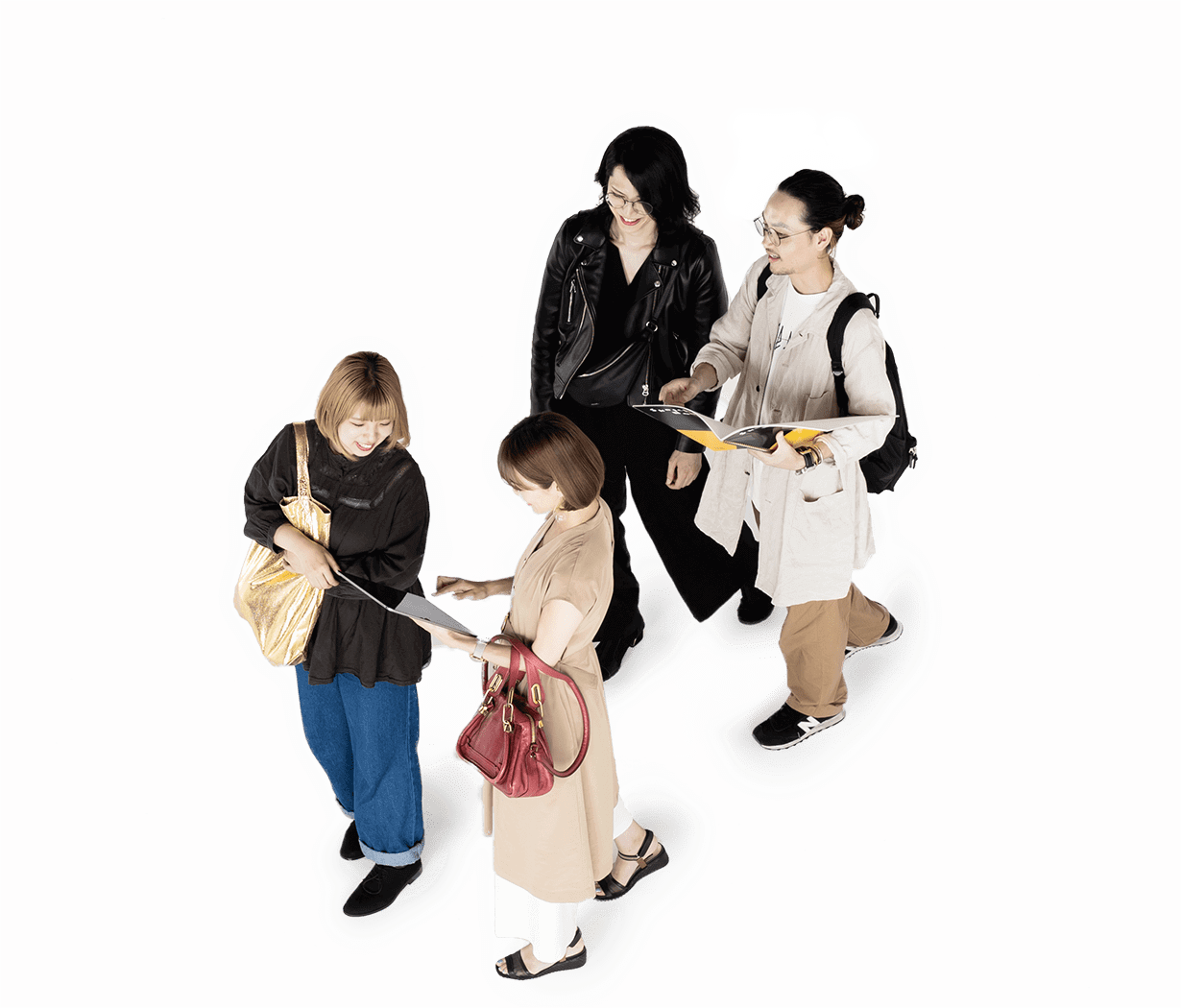
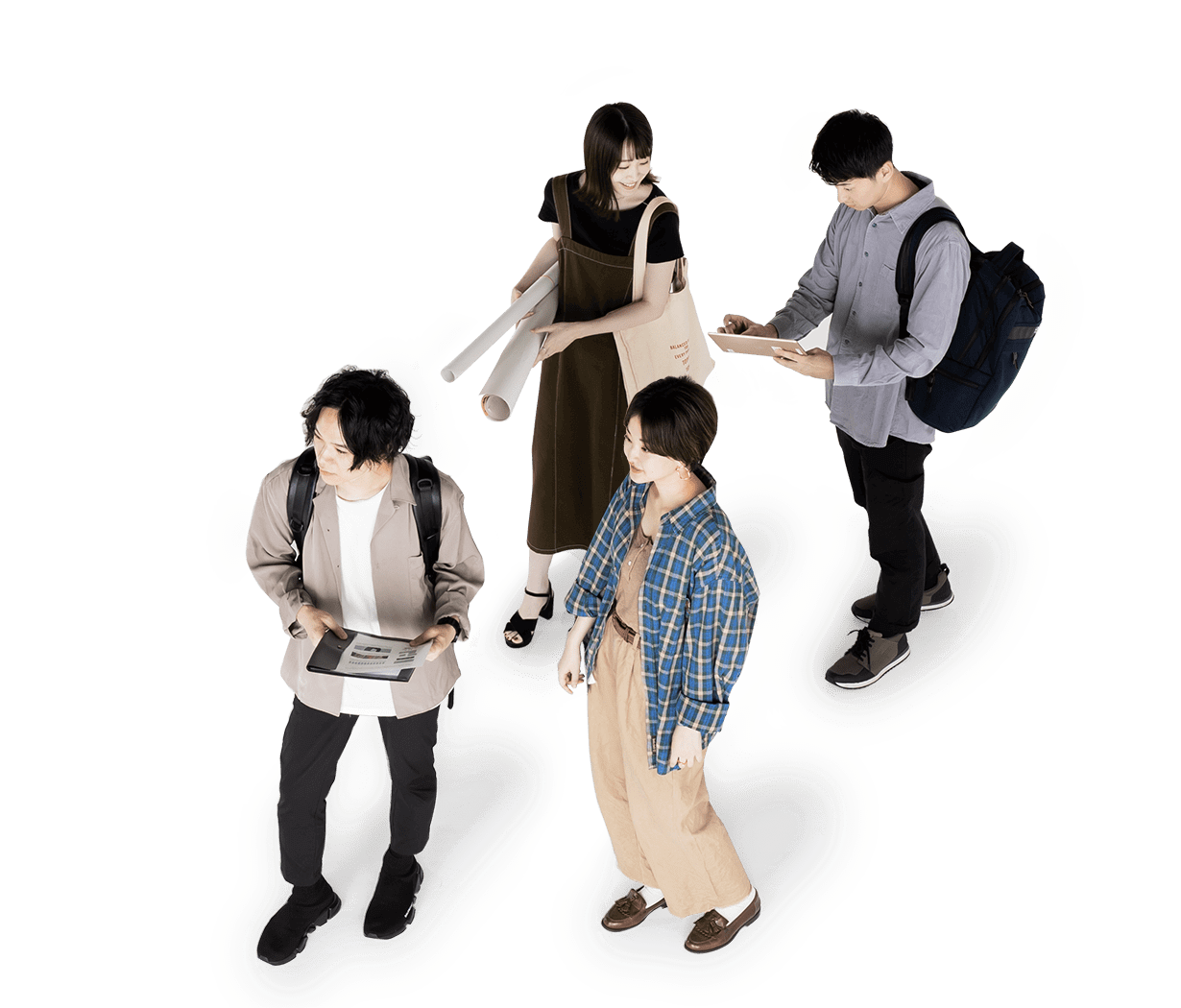
東京デザインプレックス研究所 修了生の声
-

自分の感覚を信じて、自分の好きなデザインを突き詰める。中村 映里佳 25歳 / デザイナー DETAILS: 詳細へ中村 映里佳 25歳 / デザイナー
COMMUNICATION DESIGN STUDIO / デジタルコミュニケーションデザイン専攻
-

読む人のスタイルを創る雑誌デザインをしていきたい。猪野 麻梨奈 22歳 / エディトリアルデザイナー DETAILS: 詳細へ猪野 麻梨奈 22歳 / エディトリアルデザイナー
DIGITAL ART STUDIO / グラフィック/DTP専攻
-

ずっと世に残り続けるデザインを目指して。新野 拓巳 25歳 / グラフィックデザイナー DETAILS: 詳細へ新野 拓巳 25歳 / グラフィックデザイナー
COMMUNICATION DESIGN STUDIO / デジタルコミュニケーションデザイン専攻
-

「あなたならできる」先生からの言葉が原動力になっています。
榎本 亜由美 24歳 / デザイナーDETAILS: 詳細へ榎本 亜由美 24歳 / デザイナー
-

嬉しいのは、デザインの必要性、重要性を感じてもらえた時です。寺尾 友理絵 27歳 / デザイナー DETAILS: 詳細へ寺尾 友理絵 27歳 / デザイナー
COMMUNICATION DESIGN STUDIO / デジタルコミュニケーションデザイン専攻
-

生活にポジティブな影響を与えるデザイナーとして活躍したいです。
山田 もも子 28歳 / UX/UIデザイナーDETAILS: 詳細へ山田 もも子 28歳 / UX/UIデザイナー
COMMUNICATION DESIGN STUDIO / WEBインタラクションデザイン専攻
-

そこに集う人たちが、盛り上げてくれる場を作りたい。小野 優虎 23歳 / 空間デザイナー DETAILS: 詳細へ小野 優虎 23歳 / 空間デザイナー
COMMUNICATION DESIGN STUDIO / 空間コンテンポラリーデザイン専攻
-

空間づくりに活かしているのはダンスで培った感性です。大久保 陸 31歳 / 空間デザイナー DETAILS: 詳細へ大久保 陸 31歳 / 空間デザイナー
COMMUNICATION DESIGN STUDIO / 空間コンテンポラリーデザイン専攻
-

周囲の知恵や力を借りて、ワイワイやっていきたい。藤井 七瀬 26歳 / ブランディングディレクター DETAILS: 詳細へ藤井 七瀬 26歳 / ブランディングディレクター
COMMUNICATION DESIGN STUDIO / デジタルコミュニケーションデザイン専攻
-

デザイン工程の深堀りがPMとしてのスキルアップに直結しました。福島 雅枝 33歳 / コンサルタント DETAILS: 詳細へ福島 雅枝 33歳 / コンサルタント
BUSINESS DESIGN STUDIO / UX / UI 専攻
SPECIAL CONTENT
NEWS & INFORMATION
アートディレクター 中野豪雄氏がプレックス授業を実施予定
グラフィックデザイナー/カリグラファー 高安晶子氏がプレックス授業を実施!
KABIN代表/コミュニティマネージャー 河野春菜氏がプレックス授業を実施!